LoanZen 💸
LoanZen offers fast, fee-free cash advances ahead of your paycheck, relying on optional tips instead of high interest rates.
Client: LoanZen
Length of time: 2 months
Responsibilities: Problem definition, UX research, prototyping, User feedback sessions, High-fidelity design, and Interaction.
The Problem
The Census Bureau reported that 37.2 million people, or 11.4% of the U.S. population, were living in poverty in 2020, based on official poverty thresholds. Some researches show that over half of those polled would be unable to cover a $1,000 surprise bill. Problems like a failed transmission or a burst pipe could sabotage budgeting plans and cause financial stress without any emergency plan to rely on. An unexpected expense can significantly disrupt people’s life especially those living paycheck to paycheck.
Solution
The solution was to create a cash advance app that provides fast cash ahead of the user’s next paycheck but tends to not charge user with the fees. Instead, users can voluntarily tip the app. Opposite of a payday loan, where the user gets charged high annual percentage rates (APRs) to borrow money. These high fees lead to more long-term financial trouble, as they can turn into greater debt.
Research
In my research, I conducted six user interviews that provided valuable insights into users' financial behaviors and needs. Many participants reported overspending and wanted an app that not only offers cash advances but also supports budgeting and spending tracking. Users living paycheck to paycheck expressed a need for small, flexible loans for emergencies, while others noted that high credit card interest rates (averaging 18.26%) make covering minor debts challenging. Lower-income users often relied on microloan apps, while some turned to payday loans with flat fees of $10 to $30 per $100 borrowed—leading to deeper debt over time. These findings highlighted the demand for a solution offering accessible, low-cost cash advances without risking long-term financial strain.
From the interviews, I developed a user persona that represents our target audience, guiding the design process to address their key pain points effectively. The primary insight was that our users often live paycheck to paycheck and are eager for tools to help them budget more effectively.
User Journey/Scenario
Persona: Alma
Alma found out the overdraft check and now she is looking for a way to pay it back. She applied for a payday loan with a fixed flat fee and ended up deeper in debt.
User problems:
• Lack of financing.
• Not having emergency savings.
• Seeking temporary financial help.
Insights/opportunities:
• Offer a user a small loan option with a small tip.
• Help user to set a financial goal and learn better budget planning
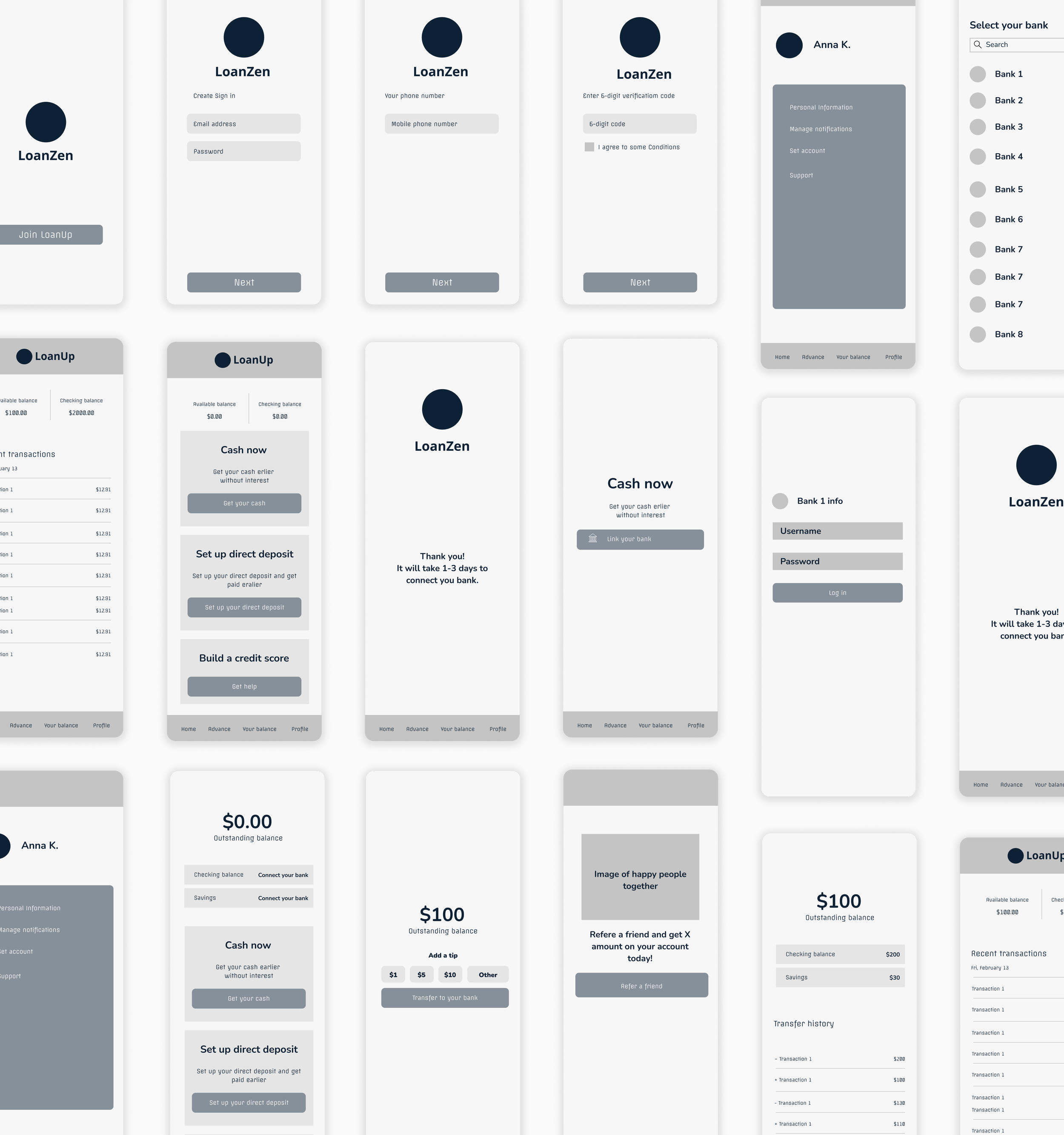
Wireframes and lo-fi usability testing
After gathering all the data during the interviews, I created the first wireframes in Figma. Then, I created a low fidelity prototype, and I conducted 5 usability tests with users. I started by introducing users to the app. Next, they learned a history to empathize with a role.
Users’ feedback:
Users asked to add a back arrow.
Users requested to connect to a bank instantly
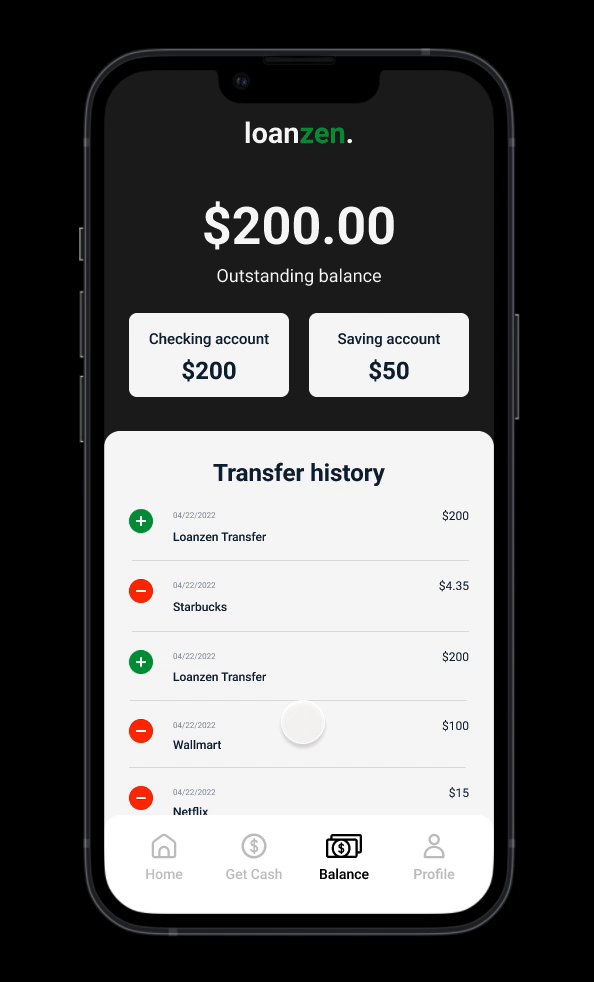
I had to add an outstanding balance
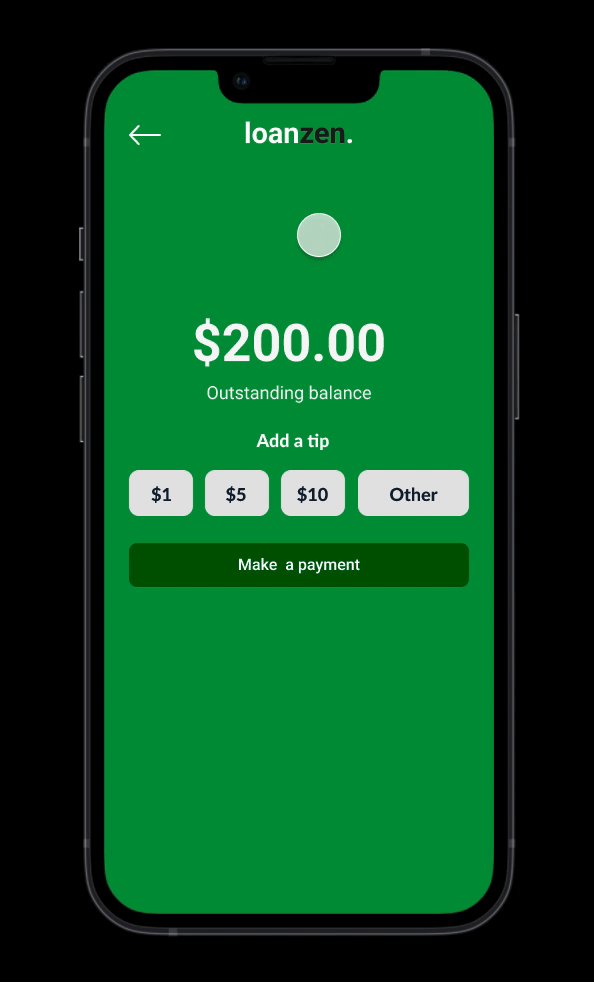
The tip screen was missing.
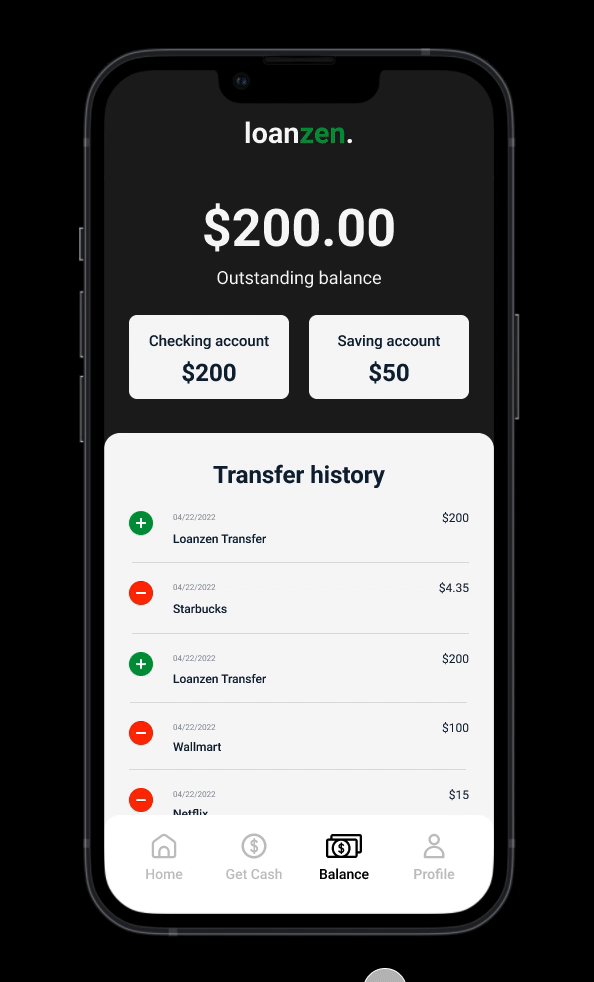
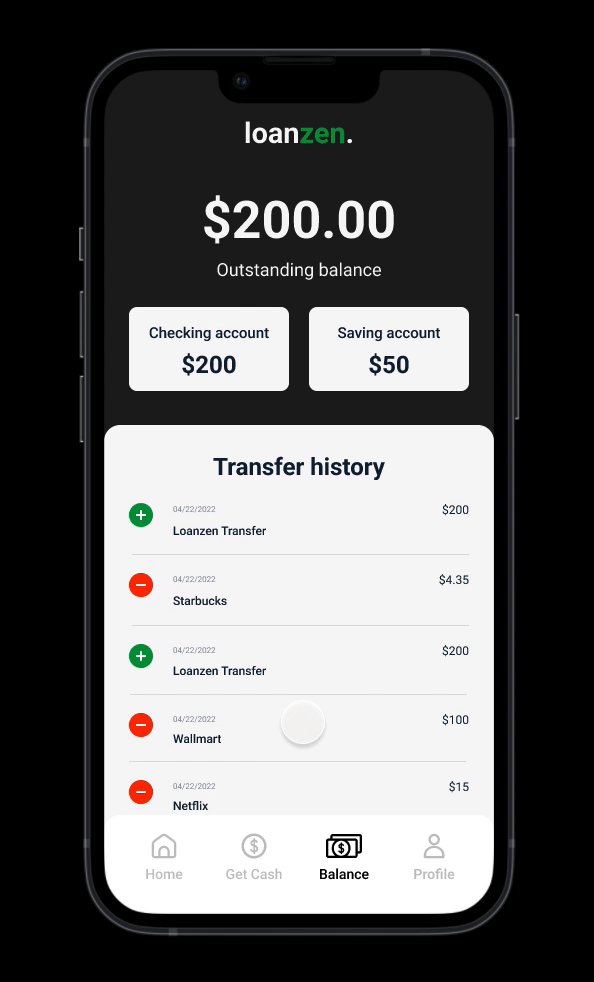
Users asked to rename a transfer history to a transaction.
I had to highlight the current screen on all slides
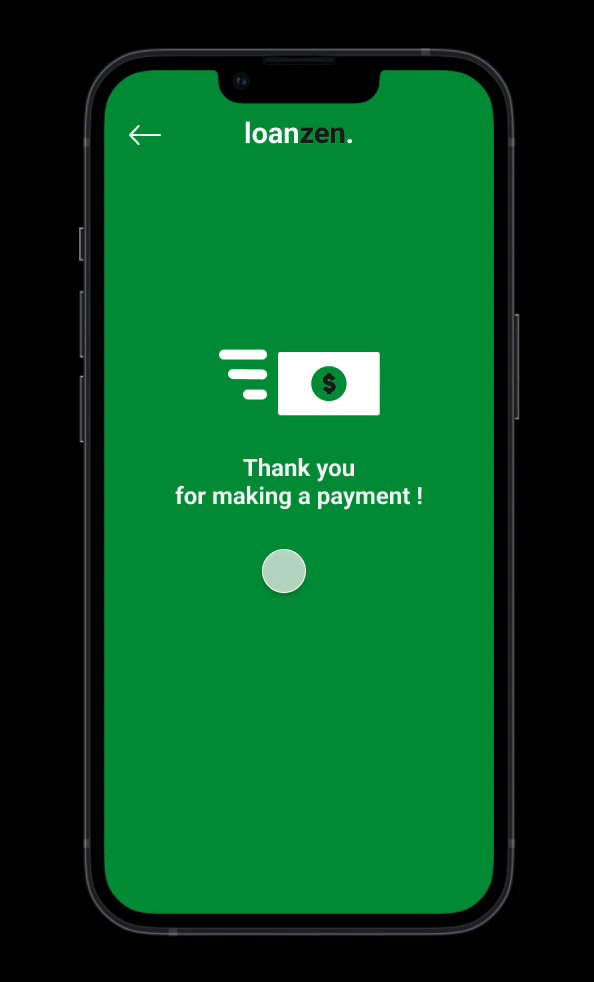
Users requested to skip “Thank you” screen and take them to the home screen with a toast dialog.
I had to add -/+ payments to each transfer.
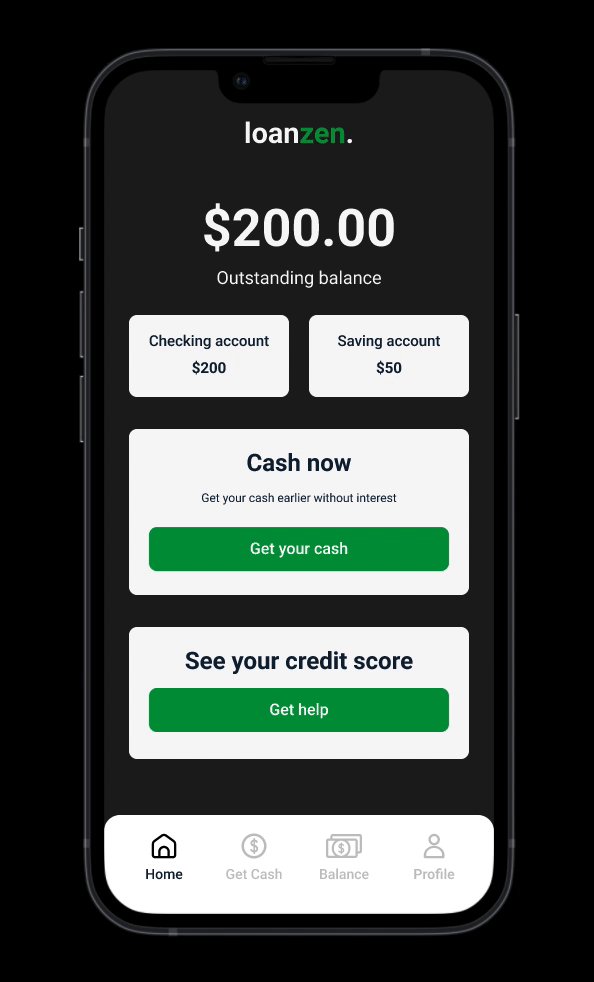
In designing LoanZen, my focus was on creating an intuitive and seamless experience that simplifies financial processes for users. Each element, from interface flow to micro-interactions, was thoughtfully crafted to demystify complex tasks and empower users to manage their loans with confidence. These animations showcase the journey from concept to polished product, illustrating how thoughtful design choices and user-centered interactions come together to make LoanZen a streamlined, engaging, and user-friendly tool.
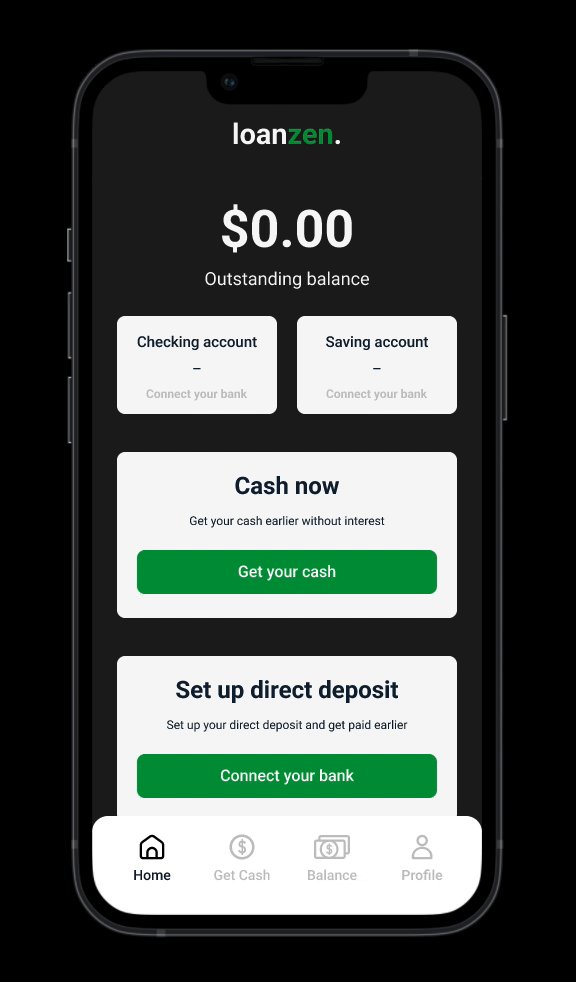
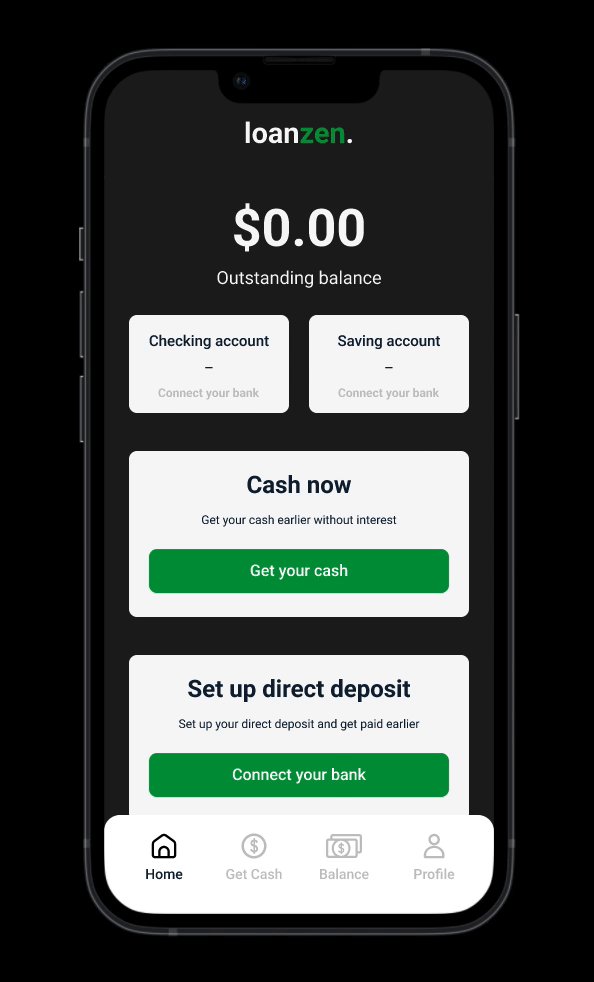
Product design
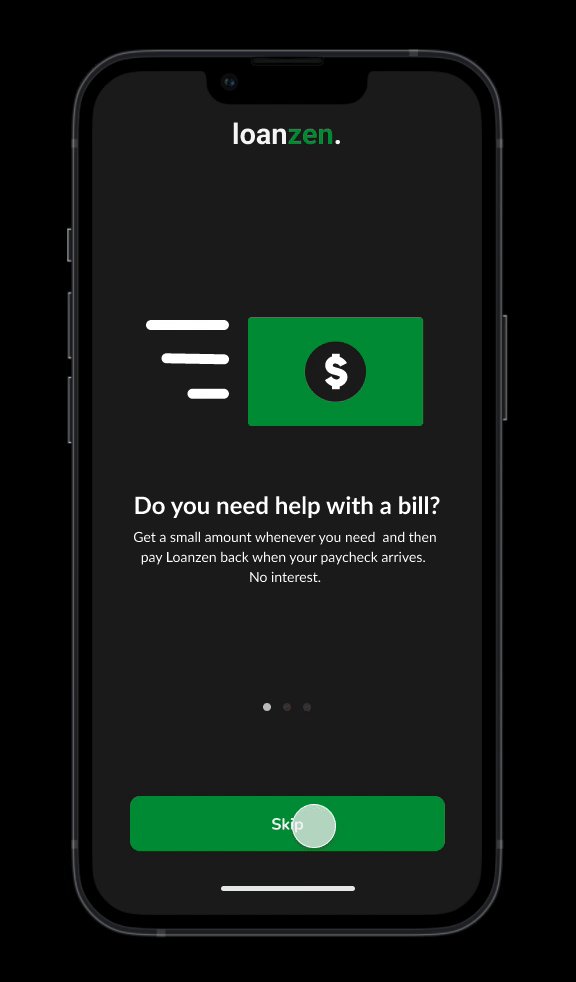
Login
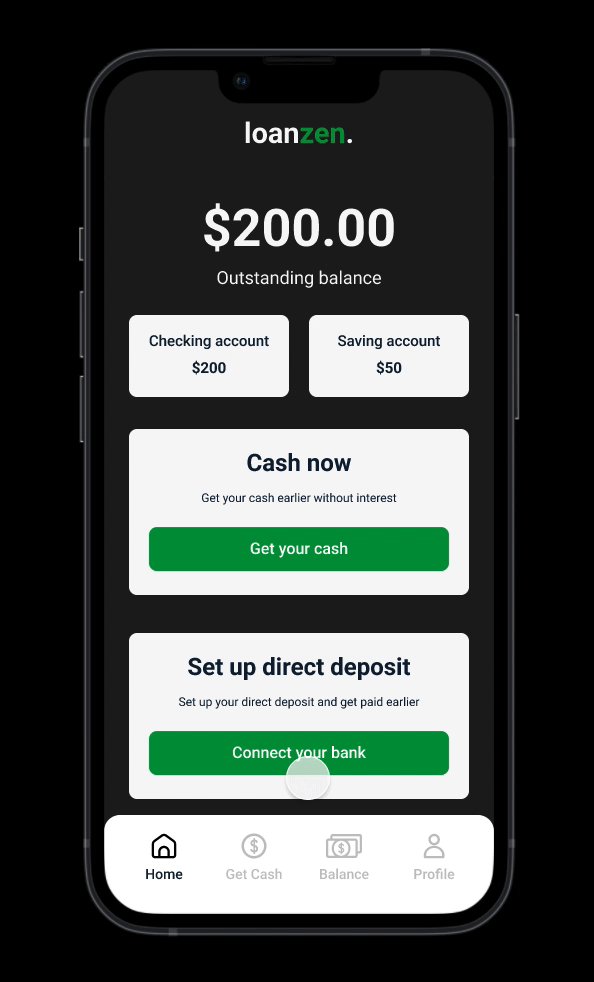
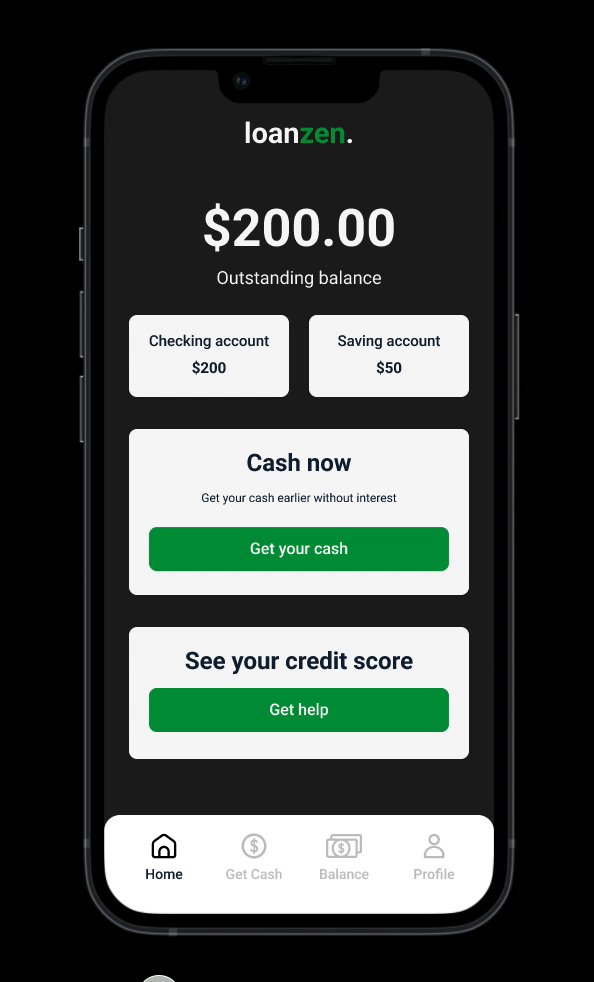
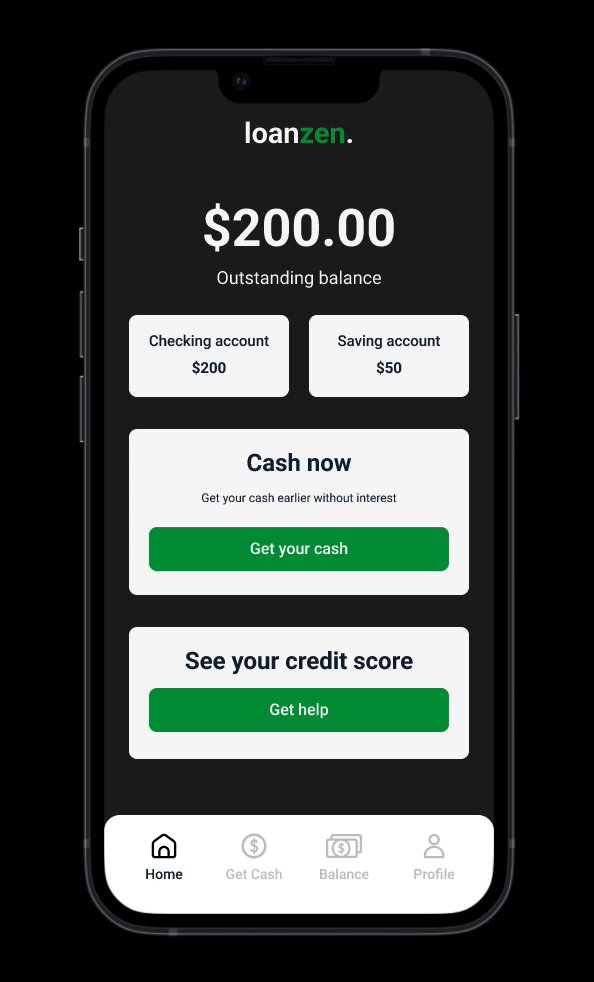
It was time to come up with a solution for the scenarios I had discovered during my research. Alma will start her user journey with learning about Loanzen’s main features.
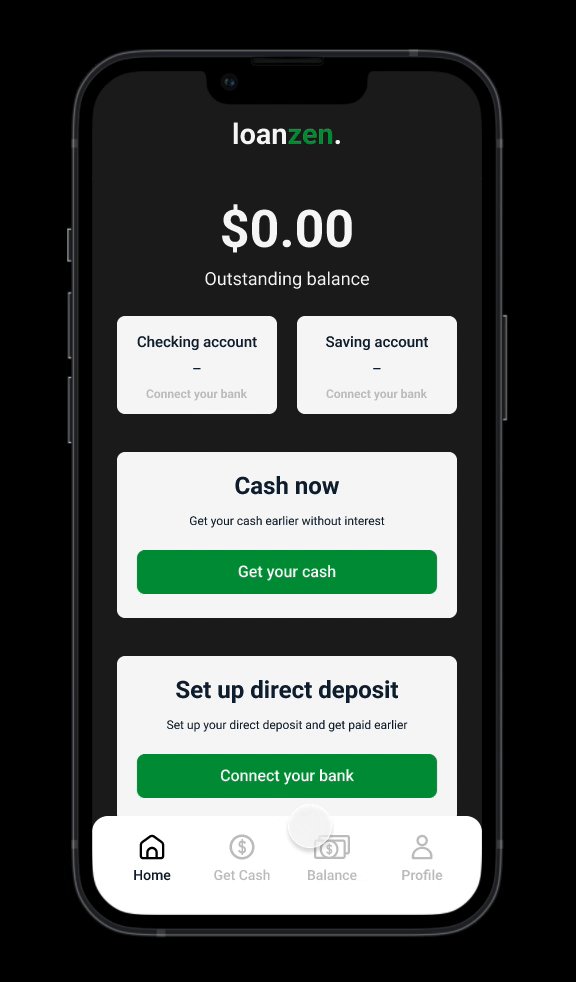
Covering a bill
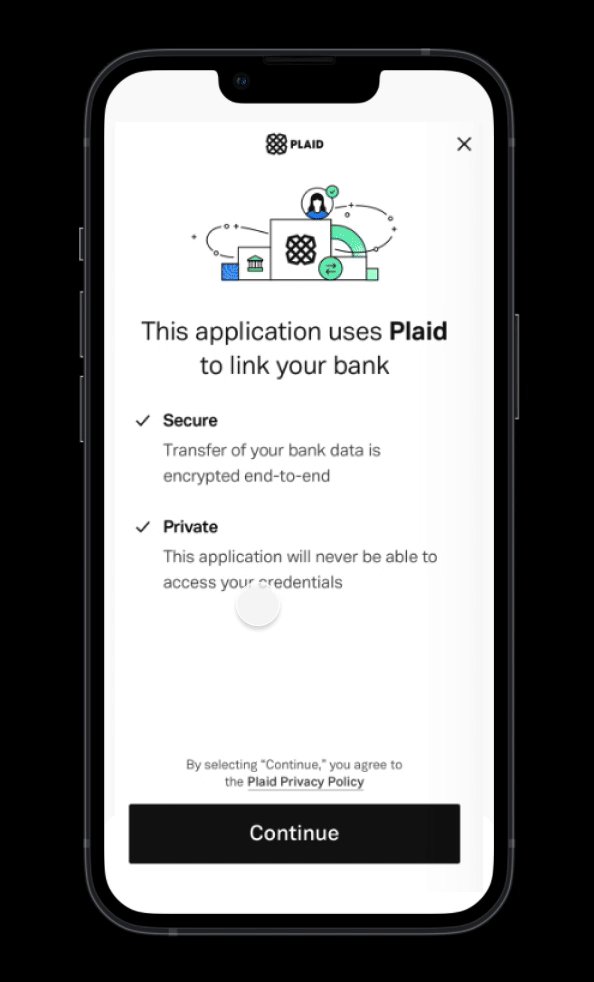
Alma learns about the overdraft bill and now she has to find a way to pay it back. Now she can use the Loanzen app, get a small amount in advance, and then pay it later. She starts her user journey by connecting her bank to Loanzen app.
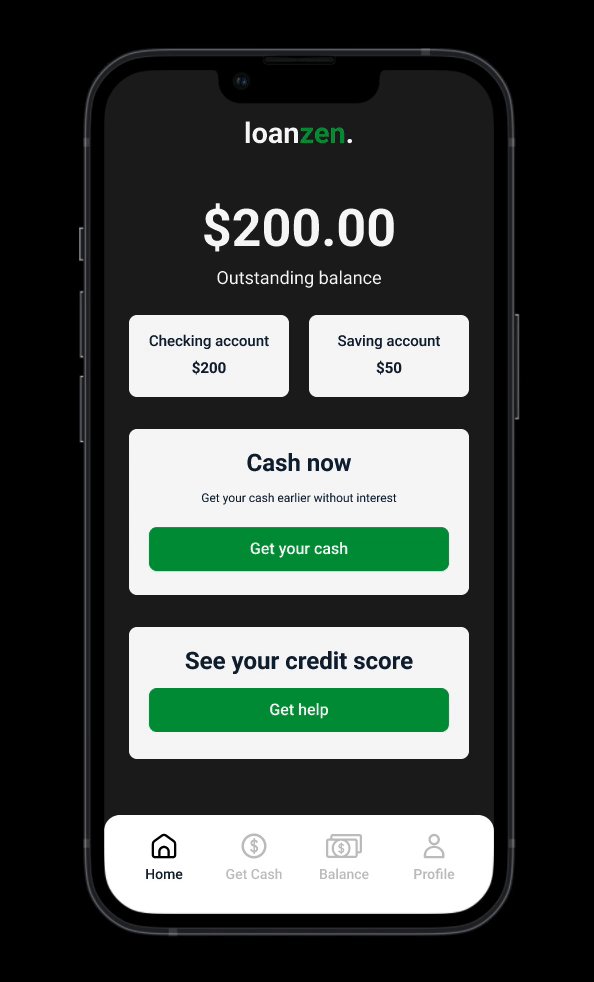
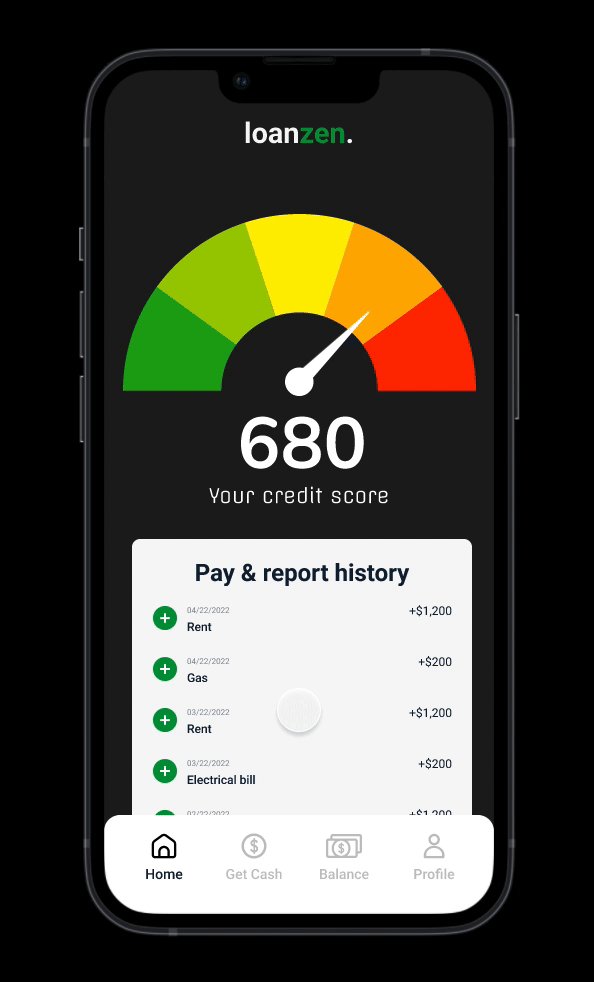
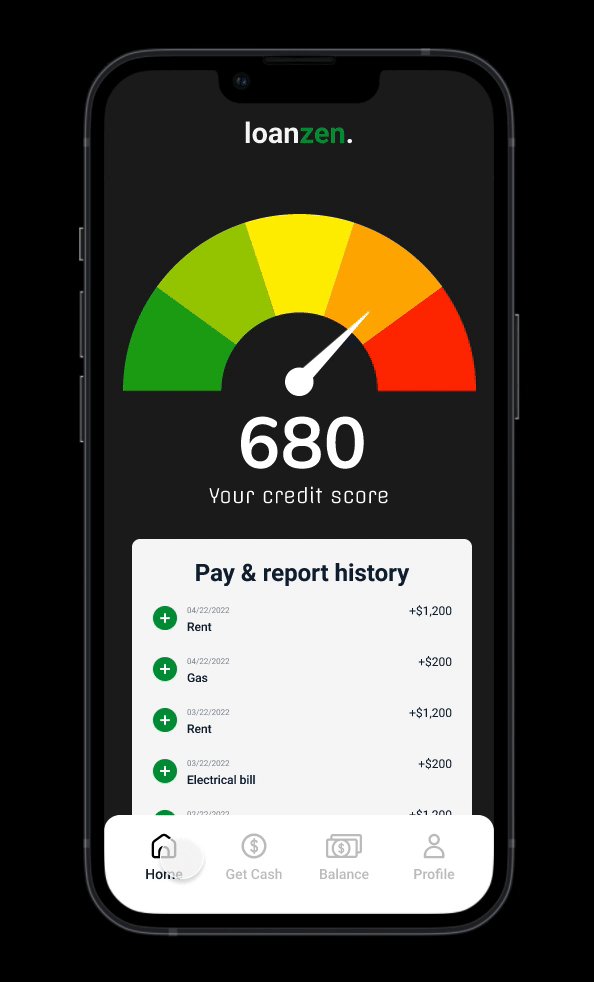
Build your credit history
Now Alma can get can build a credit history with Loanzen by automatically reporting bill payments to main credit bureaus.
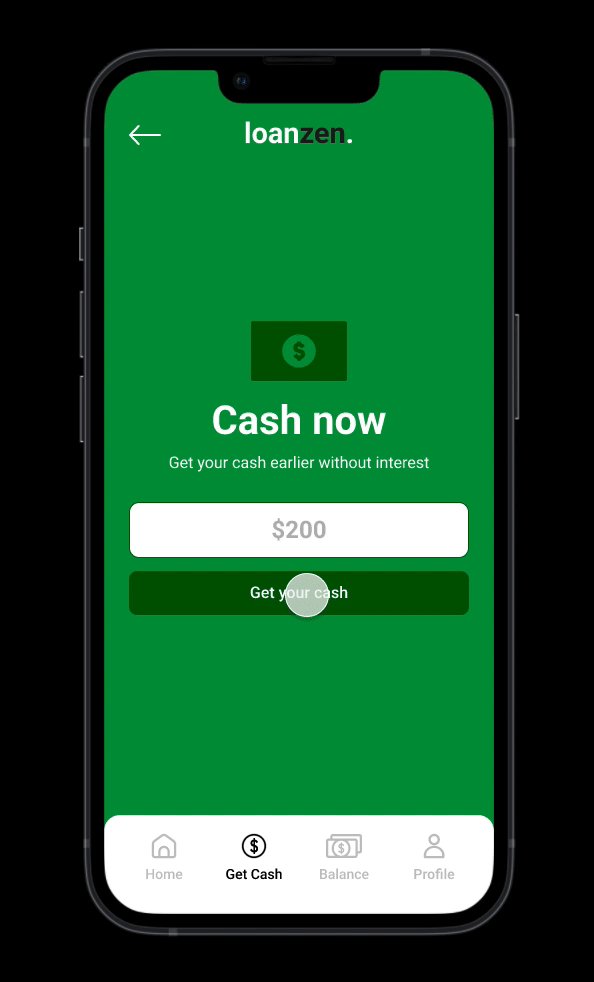
No fees
With Loanzen, there are no overdraft fees and no minimum balance fees. Alma can voluntarily tip us in the end.
Way to a better budgeting
Now Alma always knows how much she can spend while still covering all her bills.
Key learnings
Working on LoanZen was a journey in transforming complex financial tasks into a simple, user-friendly experience. I started by breaking down the loan process into manageable steps, aiming to reduce any intimidation or confusion for users. Along the way, I discovered how powerful micro-interactions could be—small animations and transitions weren’t just decorative; they guided users through each task, making the experience feel intuitive and seamless.
Finding the balance between professionalism and warmth was another key challenge. I wanted LoanZen to feel trustworthy but also welcoming, so I carefully crafted the visual hierarchy, ensuring that key information was always easy to find without overwhelming users.
But the most valuable learning came from user feedback. Hearing real users’ experiences helped me prioritize features that addressed their genuine needs, reinforcing the idea that great design is a responsive process, shaped by real people. This project taught me to stay adaptable, always focusing on how each design decision impacts the user journey.