LiveDiet
LiveDiet addresses the challenges of dietary restrictions by enabling users to scan food barcodes for detailed health information, empowering informed food choices.Year: 2022
Client: LiveDiet
Length of time: 4 months
Responsibilities: Problem definition, UX research, prototyping, User feedback sessions, High-fidelity design, and interaction.
Intro
About 32 million people have food allergies in the U.S., and 17.1% of U.S. adults aged 20 and over were on a special diet on a given day. Food allergen restriction is a key to preventing allergic reactions in people with food allergies. Understanding how to read a food label is critical to avoiding any food to which one might be allergic.

THE PROBLEM
Nowadays, reading and understanding a food label for allergens is different from what we might be used to. It requires more than just considering calorie count, carbs, protein, and salt.
For food allergies, the ingredient list and any warning labels are the most important. On the other hand, packaged and processed foods often have many ingredients and sometimes they are not labeled in a direct way. This can make understanding food ingredient labels difficult and it may be hard to know how a certain ingredient relates to your allergy. Reading labels every time can be frustrating and time-consuming. The nutrition information on pack labels can be confusing and it can be difficult to choose between the different brands.
Food labels today go beyond basic nutrition info; understanding allergens requires careful attention to ingredient lists and warnings.
Beyond Calories
Packaged foods often have lengthy, unclear ingredient lists, making it tough to spot allergens.
Complex Labels
Reading and comparing labels for allergens takes time, and nutrition info varies widely between brands, adding to the confusion.
Frustrating & Time-Consuming:
THE OPPORTUNITY
When I started my research it was extremely important for me to design a product that will help people with food allergies/restrictions to find comfort and happiness through food.
This app will help users find out what is in the food they’re buying and suggest safer/healthier alternatives for them and their families.
UX RESEARCH
In order to understand the problem, and the user’s needs I conducted 8 User interviews.
Q: What ingredients do you pay attention to the most?
“Oh, it’s a very long list. I tried to avoid: alcohol and other fermented beverages, fermented foods, and dairy products, such as yogurt and sauerkraut, dried, fruits, avocados, eggplant, spinach, processed or smoked meats, shellfish, and aged cheese. But since I have a Histamine Intolerance, this list is much longer.”
— Sarah J.
“Yes, I try to buy organic products, with less sugar and sodium. Sometimes it’s hard to read and understand some chemicals.“
— Nancy J.
“ I always pay attention to the ingredients list, because it usually has a list of common allergens. I need to avoid milk. I usually pay attention to the first ingredients in the list and the last ingredients in the list. The last ingredients in the list are usually food colorings and preservatives. They may cause bloating and diarrhea. “
— Marina K.
I think it's easier for me to read the nutrition facts/nutrition labels, but I don’t read the full list of ingredients and I don’t think I can decipher some of them.
— Kristy P.
Q: What challenges do you face when finding food products that meet your dietary needs?
“Now there are very few products that I actually can buy. Spending so much time to find them makes the whole process very frustrating”
— Jimmy O.
“It would be helpful to have an allergy app where I could add family members while I also could customize it. I wish I could add my allergic reaction to an ingredient. Plus some allergens have a cumulative effect - you can have them once, but you can’t have them regularly. It would be nice to have a reminder about it.”
— Ben M.
Interview Insights
USER PERSONAS
Based on the interviews, I created two personas that reflected our potential users.
They guided me during the design process to create the best app that will help them with their pain points.
The main finding was that our users have a hard time finding the right foods and keep on forgetting a long list of all allergens.
Wireframing & User testing
The app was refined through 4 rounds of iterations and a co-design workshop, ensuring that every feature is aligned with user needs and delivers a personalized experience. This collaborative process resulted in a user-centered app that resonates deeply with individual preferences, enhancing overall user satisfaction.
UI and User flow
Let’s walk through the UI design for each stage of the application workflow with our user Sarah. We will create profile, add allergens, choose diet and find the right product for us.
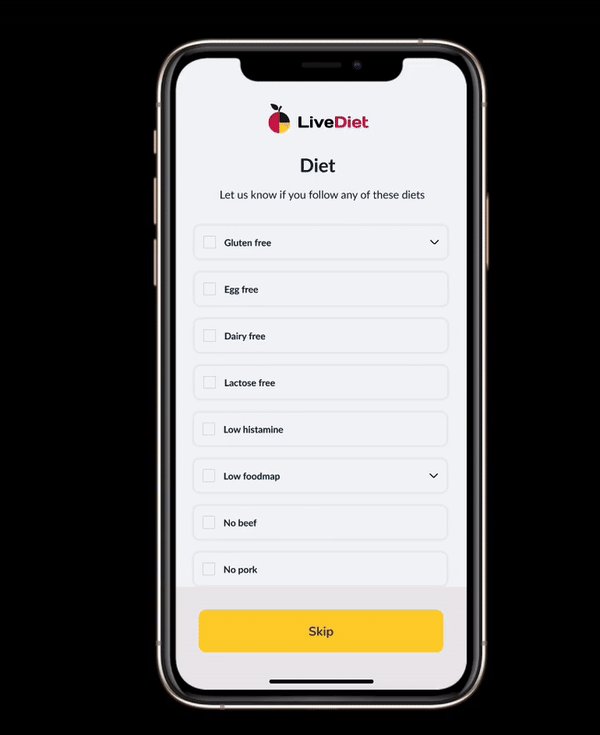
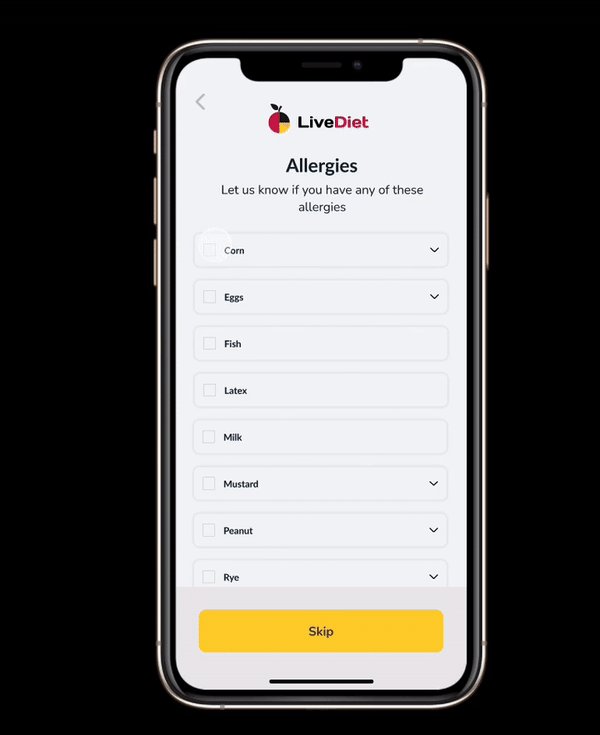
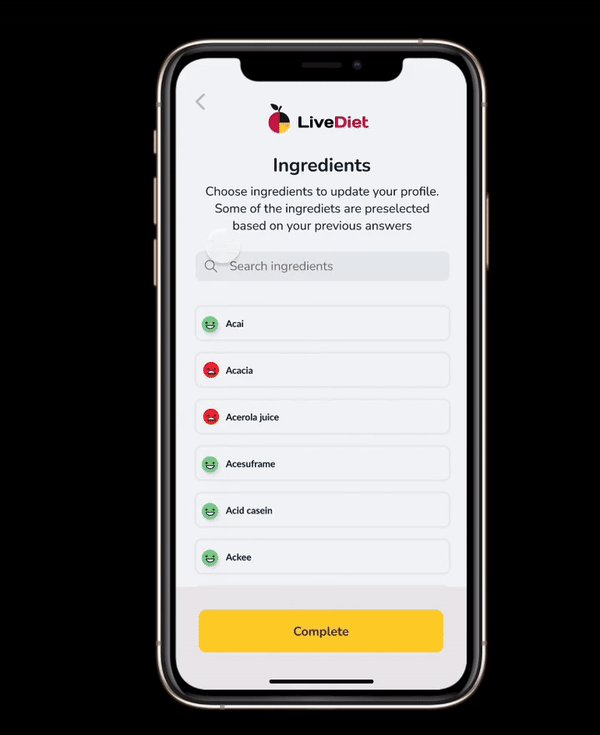
Creating user profile
Every user is unique and has his/her own dietary needs. The next step for Sarah will be to answer a few questions about her dietary needs. She will start with the diet screen and finish with the ingredients based on her previous choices. She can choose multiple options - a few different diets, or restrictions, and then select if she must completely avoid them or she can have them from time to time. This step will help to customize her personal profile and will show her all the products she can have based on her diet/personal preferences.
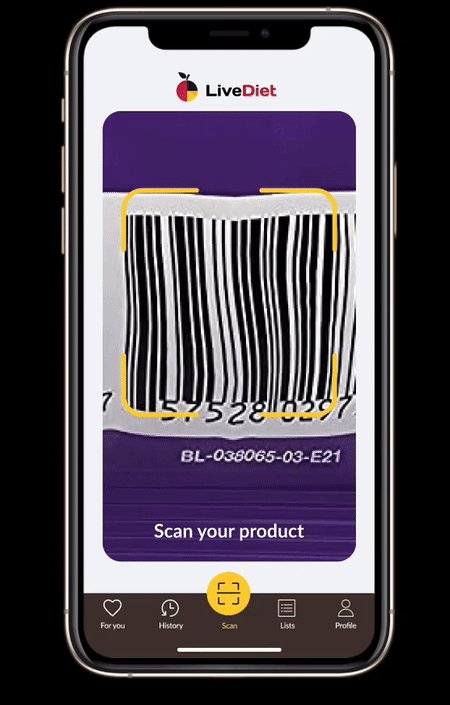
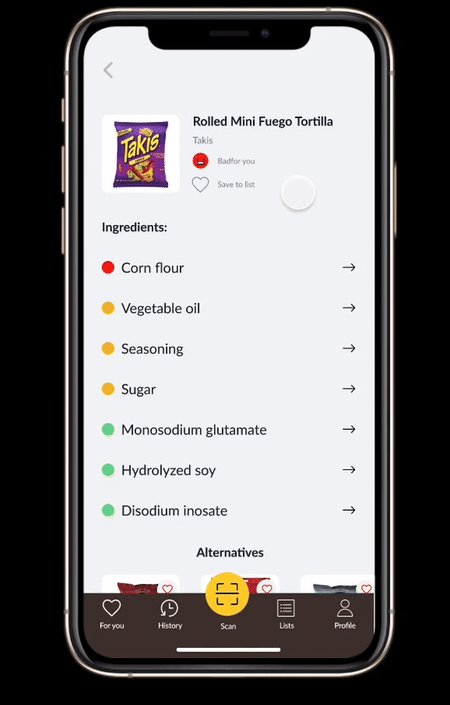
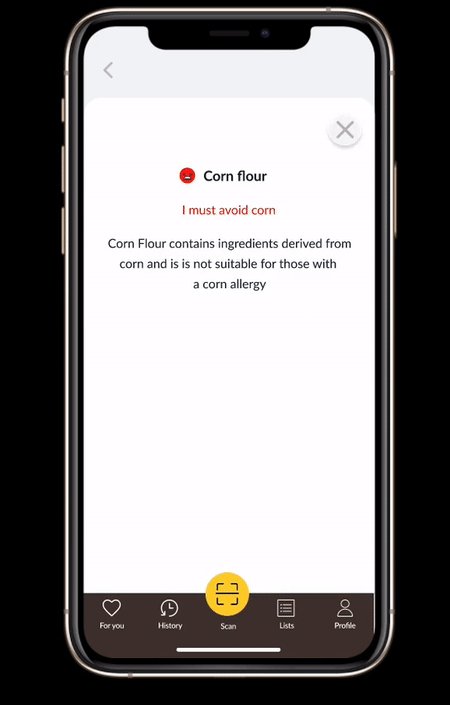
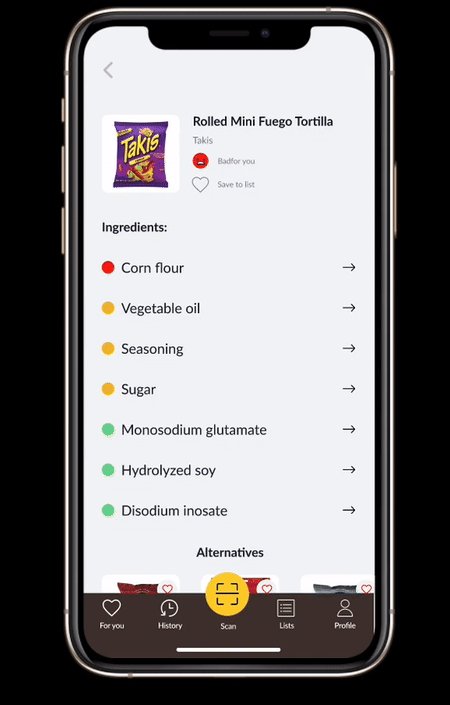
Scan
Sarah is in the local store and just saw new chips she wants to try. This product is new and she has never heard about it. Now Sarah can scan the barcode on the chips to get easy-to-understand nutritional information. After that, she will view the results immediately and know if she can have them. It saves her a lot of time because she will decide immediately if she wants to have it or if she has to keep on searching for another product.
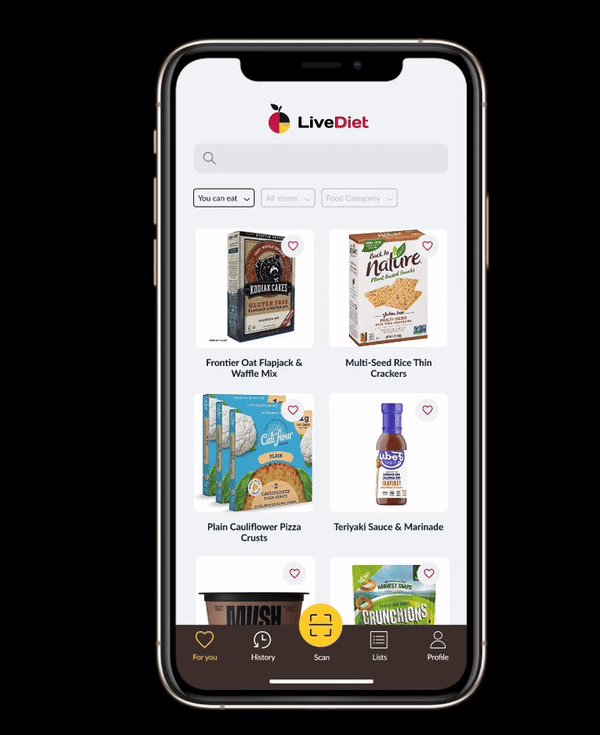
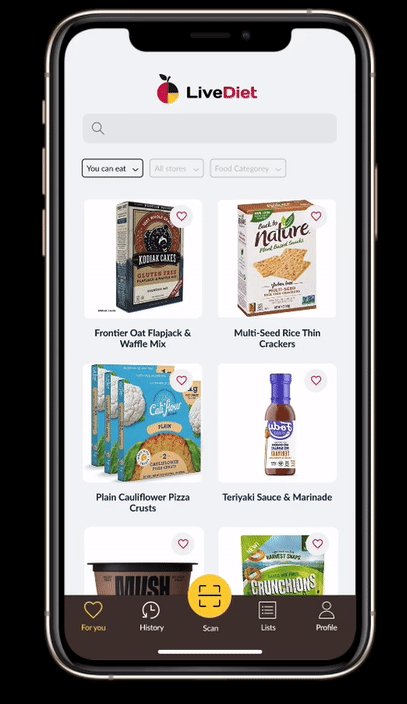
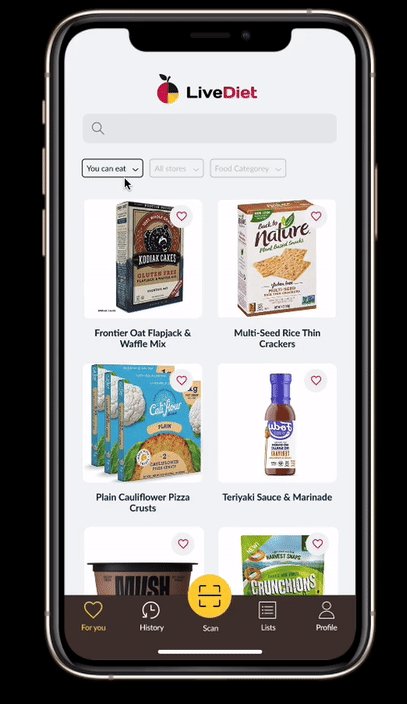
Search
Now Sarah can get ready for her next visit to the store. After finishing all the previous steps, she will end up on the “For you” tab. Here she can find the foods that work just for her and see the local stores that have these products. Also, she can filter her options based on different food categories.
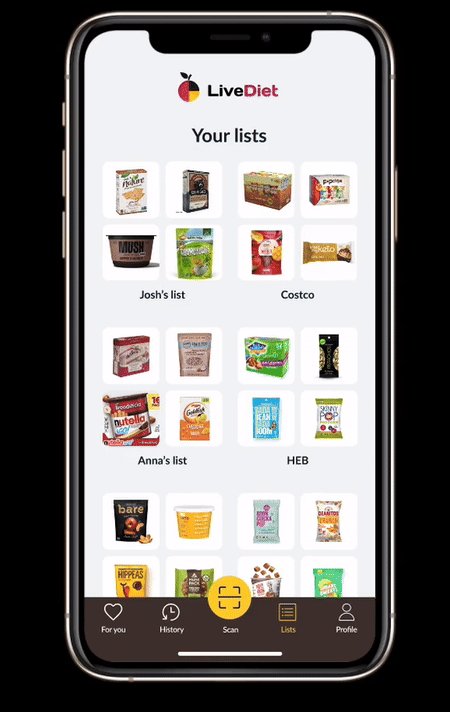
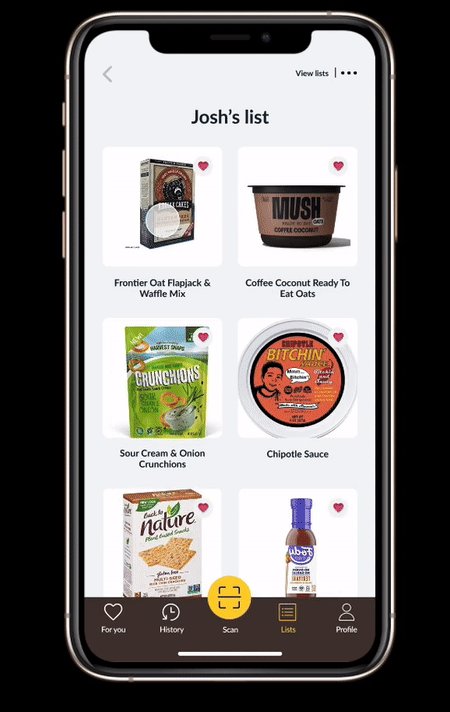
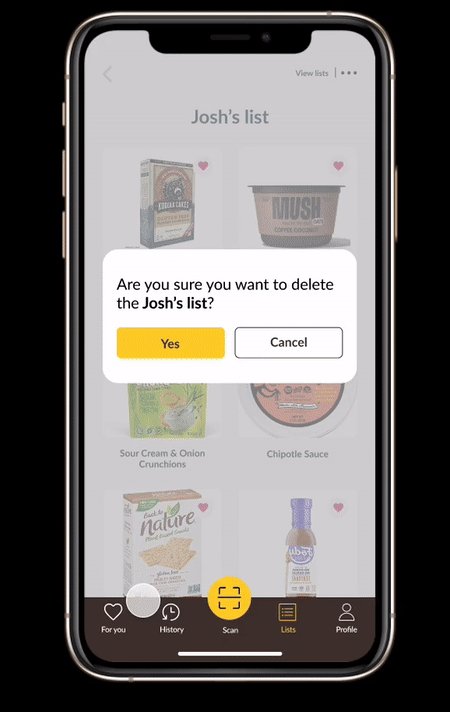
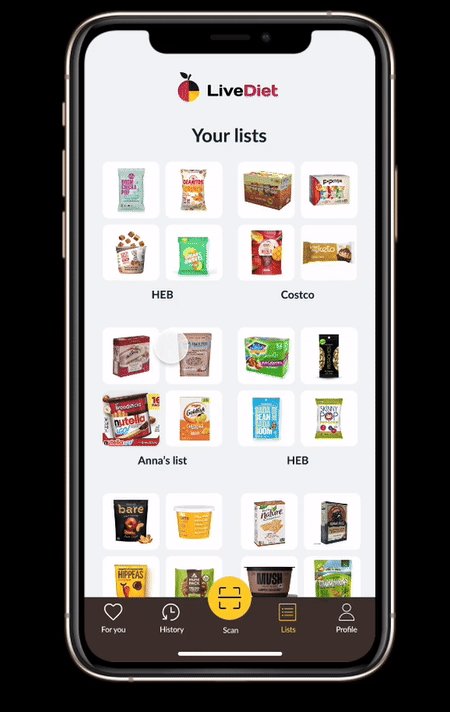
Lists
Before her visit to the store, Sarah can save her favorite products to the list. App also allows the creation of multiple lists based on different users’ needs. Sarah created a few lists for each family member and a few lists based on her different favorite grocery stores.
History
Just imagine a situation – our user, Sarah, was at the store and scanned some products she liked, but unfortunately, she forgot to save them to her list. Well, with the LiveDiet app, she always can check her scanning history and add them to a list later. All products scanned in the past are divided into three main categories - “Bad for you”, “ You should restrict it”, and “Safe for you”. Depending on user needs and goals, she can go through each list and add some of the products to different lists or learn more about their ingredients.
My key learnings from designing LiveDiet
Designing LiveDiet was a journey in understanding how thoughtful design can support healthier habits. Through user research, I quickly learned the importance of simplifying complex health tracking and creating an app that felt approachable rather than overwhelming. Balancing usability with visual appeal was key, as I focused on crafting a clean, intuitive interface that motivated users to engage consistently.
One of my biggest takeaways was the value of empathy-driven design—features like personalized history and lists weren’t just tools; they were ways to genuinely support users' wellness goals. Early prototyping and testing helped me refine these ideas, proving that user feedback is essential for creating a truly impactful experience.